Avant propos : CV Design ne veut pas dire beau CV
Avant toutes choses, il est important de rappeler que le design ne veut pas dire forcément beau. Le design exprime l’aspect utile et fonctionnel d’un objet, ou de votre CV en l’occurrence.
Certes, avoir un rendu visuel joli et créatif est plaisant, mais ceci ne doit jamais être fait au détriment de l’aspect fonctionnel.
Pour simplifier les choses, on peut diviser le design en deux grandes catégories:
Le design esthétique du CV
C’est la partie visible de l’iceberg, celle que le conscient remarque facilement. C’est le look qui donne une personnalité à votre CV et par conséquent une certaine image de vous-même. Cette image doit évidemment aussi correspondre au métier et à l’entreprise que vous ciblez.
Si vous postulez dans une boîte de cosmétiques naturels, évitez les couleurs bleu pétrole ou encore les formes carrés (car rien dans la nature n’est carré). Favorisez plutôt les ronds et les couleurs qui représentent la nature (vert, marron, jaune, orange etc).
Le design fonctionnel du CV
C’est en réalité le plus important. Il est moins facilement perceptible par le conscient mais permet de faciliter la compréhension des choses par le cerveau humain (on parle de neuroergonomie). En faisant un CV au design fonctionnel, vous en faciliterez sa lecture et réduirez la frustration des recruteurs.
Le but méconnu du design
Partons d’une définition officielle qui résume le mieux le design:
“Le design est une méthodologie de résolution de problèmes qui permet de piloter l’innovation, développer la réussite des entreprises, menant à améliorer notre qualité de vie.”
L’Organisation internationale du Design (World Design Organisation, WDO)
En effet, le design a pour but de résoudre un problème grâce à une ou des fonctionnalités.
En toute logique, un CV design devrait respecter cet objectif ultime.
Mais quel problème résout votre CV design ?
« Si j’avais une heure pour résoudre un problème dont ma vie dépendait, je passerais les 55 premières minutes à chercher la meilleure question à me poser, et lorsque je l’aurais trouvée, il me suffirait de 5 minutes pour y répondre »
Albert Einstein, Génie
Partons d’une question simple et enchainons les questions en les étoffant toujours un peu plus :
Comment doit-être mon CV ?
A qui s’adresse mon CV ?
- Aux algorithmes de recrutement / robots qui filtrent les CV
- Aux recruteurs / RH
- Aux managers opérationnels
Concentrons nous sur le premier obstacle sur lequel le design va avoir un vrai impact : Les recruteurs.
NB : Les algorithmes de recrutement ne prennent pas en compte le design de votre CV, mais uniquement les mots. Nous vous invitons à lire notre article qui vous aidera à passer l’étape des algorithmes des sites de recrutement.
A quels problèmes sont confrontés les recruteurs ? :
- Au trop grand nombre de candidatures à lire.
- Au peu de temps qu’ils ont à accorder au la lecture de chaque CV.
Solution qui répondrait à tous ces problèmes : Faciliter l’accès aux informations clés de votre CV design.
Quelles sont les informations clés que recherchent les recruteurs sur votre Curriculum Vitae ?
Selon un grand nombre d’interviews réalisés auprès de recruteurs expérimentés, il a été démontré qu’un CV est lu en seulement 30 secondes, voire 15 secondes chez les plus expérimentés.
En ce laps de temps très réduits, ils scrutent dans un premier temps ces informations clés:
- Nom et Prénom / Titre
- Photo
- Ville / Région
- Les intitulés des 3 dernières expériences
Si ces éléments leur conviennent, ils continueront la lecture. Sinon poubelle.
Maintenant que nous avons compris à quoi doit vraiment servir votre CV design, voyons quels grands principes du design peuvent vous aider à créer le CV parfait.
La loi de Fitts : Rendre les éléments importants facilement accessibles au premier coup d’œil

Lorsque vous cherchez quelque chose sur un site internet, si vous ne trouvez pas rapidement l’objet de votre recherche, vous quitterez certainement le site aussi vite que vous y êtes arrivé.
Vous ne voulez certainement pas qu’un recruteur repose votre CV aussi vite qu’il l’a pris ?
Les points clés de la loi de Fitts:
- Les éléments importants du CV doivent être plus grands, plus gras et avoir un meilleur contraste avec l’arrière plan.
- Ils doivent également avoir un certain espace autour d’eux pour être facilement repérables.
- Le positionnement de ces éléments doit leur permettre d’être facilement accessibles au premier regard, évitez donc de les placer sur le côté droit de la page car l’œil est plus attiré par la gauche du CV (Nous lisons effectivement de gauche à droite).
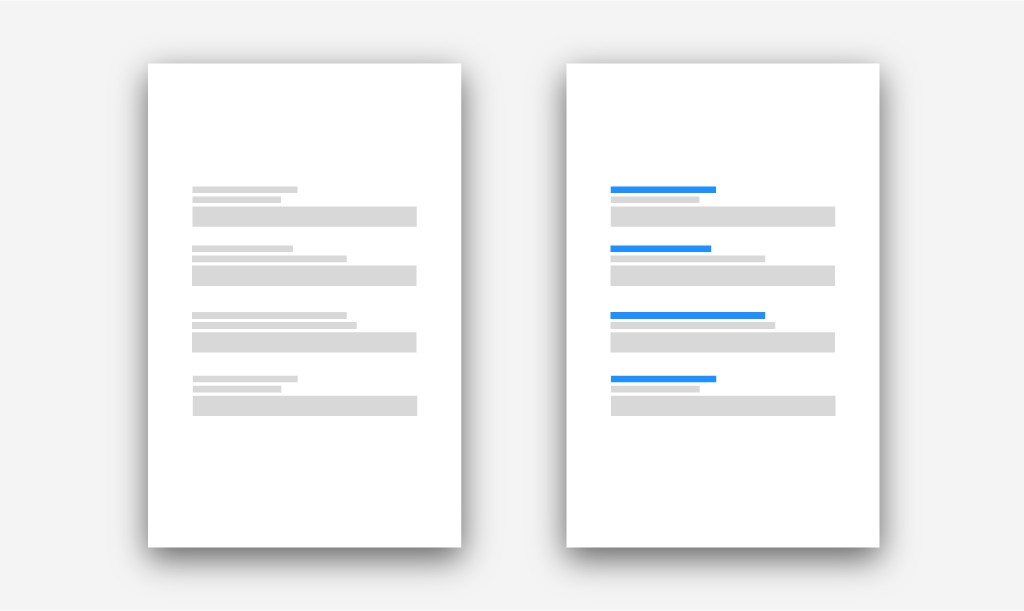
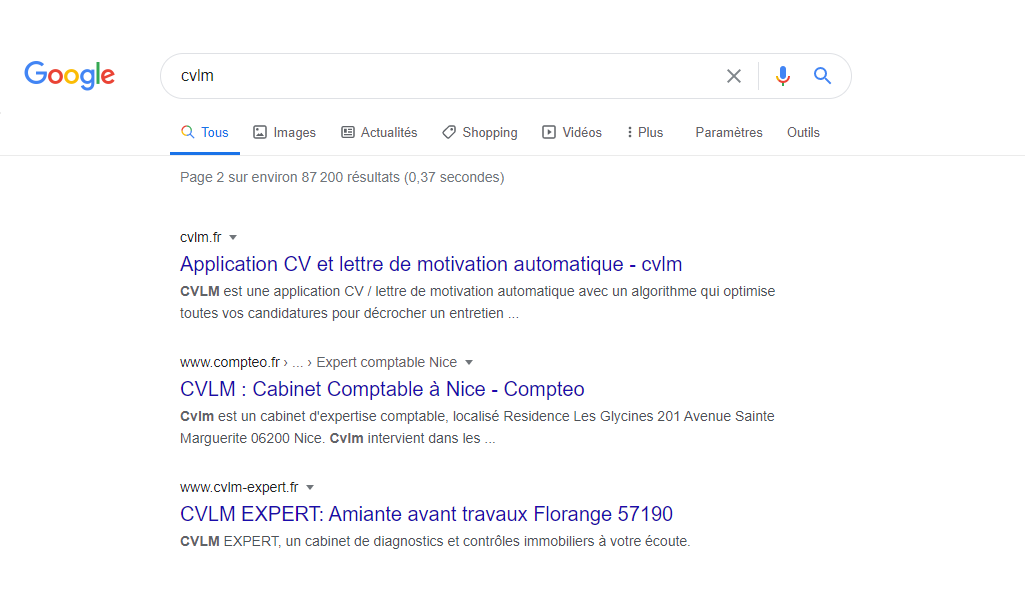
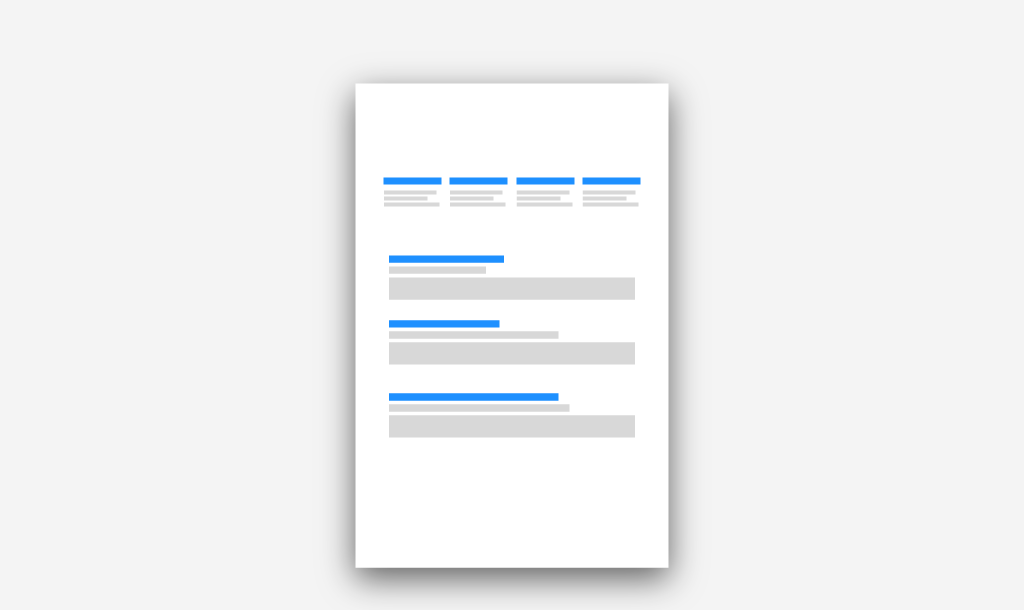
Comment google utilise cette règle de design ?
Le focus est donné aux titres des pages (en bleu) qui décrivent ce que vous y trouverez. Si ça vous intéresse, vous lirez rapidement la description.
La raison est que dans 99% des cas, ce que vous recherchez, c’est des résultats de recherches.
Vous pouvez faire confiance à ce design qui est basé sur l’analyse de milliards de requêtes d’utilisateurs à travers le monde.

Le principe de la palette des couleurs : Point trop n’en faut.

Les points clés du principe de la palette des couleurs:
- Choisissez 5 couleurs qui se marient bien être-elles et n’en utilisez pas une de plus. Seul les grands peintres arrivent à utiliser un grand nombre de couleurs.
- Sélectionnez 2 couleurs sombres et 3 couleurs claires pour pouvoir jouer avec les contrastes.
- Donner une fonction / un rôle à chaque couleur pour réer une logique mentale chez les recruteurs. (Exemple : Chaque titre d’expérience professionnelle sera en bleu)
La loi de Jakob : Les lecteurs d’un CV apprécient de retrouver les conventions qu’ils maîtrisent.

L’être humain se sent sécurisé par les schémas mentaux qu’il maîtrise car cela répond à un besoin d’appartenance. Il est donc important de lui donner ce dont il a l’habitude pour lui épargner l’effort mental de l’adaptation.
Points clés de la loi de Jakob :
- Les recruteurs ont un schéma de CV type à l’esprit qui est pour eux un exemple à suivre.
- En tirant parti des schémas mentaux existants, nous aidons les recruteurs à se concentrer sur la lecture du CV plutôt que sur le déchiffrage d’un nouveau schéma mental, d’un design hors du commun.
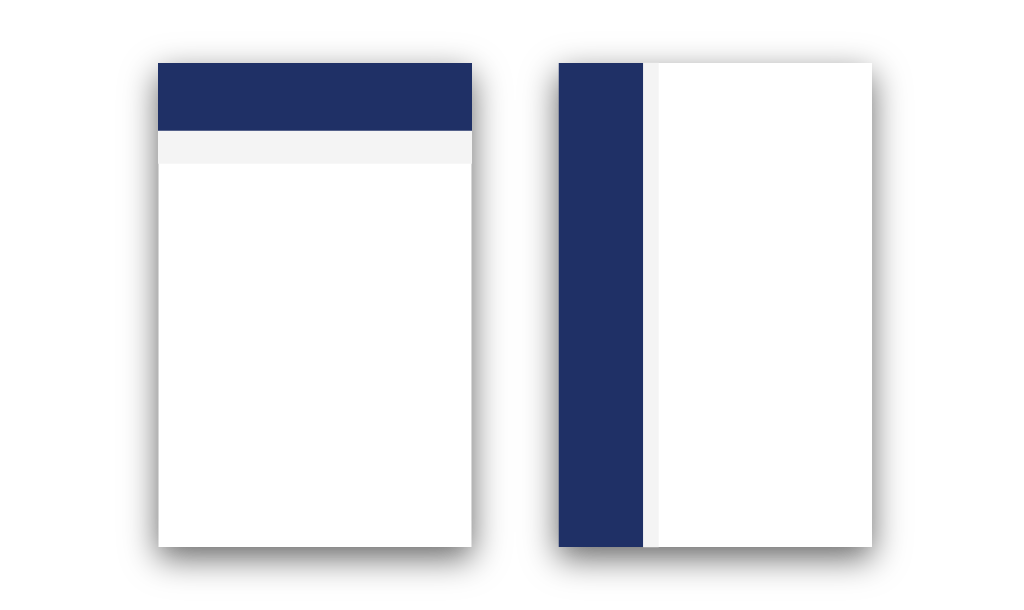
Loi des régions communes : Les éléments du CV seront perçus comme groupés s’ils partagent une zone commune clairement définie par des limites

Points clés de la loi des régions communes :
- L’ajout d’une bordure autour d’un élément ou d’un groupe d’éléments est un moyen simple de créer une région commune.
- Une région commune peut être créée en définissant un arrière-plan derrière un élément ou un groupe d’éléments.
- Regrouper des éléments de manière logique permet de faire l’économie de nom de groupe.
- Regrouper des éléments permet de donner plus de logique au CV et facilite sa compréhension aux lecteurs.
Loi de proximité : Les objets proches les uns des autres sont perçus comme groupés

Points clés de la loi de proximité :
- La proximité permet d’établir une relation entre des éléments proches.
- La proximité aide les recruteurs à comprendre et à organiser les informations plus rapidement et plus efficacement.
La loi de Prägnanz: Les formes simples requièrent moins d’efforts cognitifs

Les points clés de la loi de Prägnanz :
- L’œil humain aime trouver de la simplicité et de l’ordre dans des formes car cela lui évite d’être submergé d’informations.
- Les recherches confirment que les gens traitent et mémorisent mieux les formes simples que les formes complexes.
- Le nombre de côtés des formes crée de la complexité visuelle. Évitez les formes ayant plus de 4 côtés, ceci simplifiera votre design.
Loi de similarité : Tous les éléments qui se ressemblent ont la même fonction ou nature.

Les points clés de la loi de similarité:
- Les éléments visuellement similaires seront perçus comme liés. Évitez d’utiliser la même organisation entre deux types d’éléments différents (Exemple : les langues et les expériences professionnelles doivent avoir des designs différents).
- La couleur, la forme et la taille, l’orientation peuvent indiquer que les éléments appartiennent au même groupe et partagent probablement une signification ou une fonctionnalité commune.
Loi de la connectivité uniforme : Les éléments visuellement connectés seront perçus comme plus en lien

Les points clés de la loi de connectivité uniforme :
- Regroupez les fonctions de nature similaire afin qu’elles soient visuellement connectées via des couleurs, des lignes, des cadres ou d’autres formes.
- Vous pouvez également utiliser une référence de connexion (ligne, flèche, etc.) d’un élément à l’autre pour créer une connexion visuelle. Ceci est souvent utilisé pour créer des connexions entre les expériences professionnelles ou entre les étapes du parcours académique.
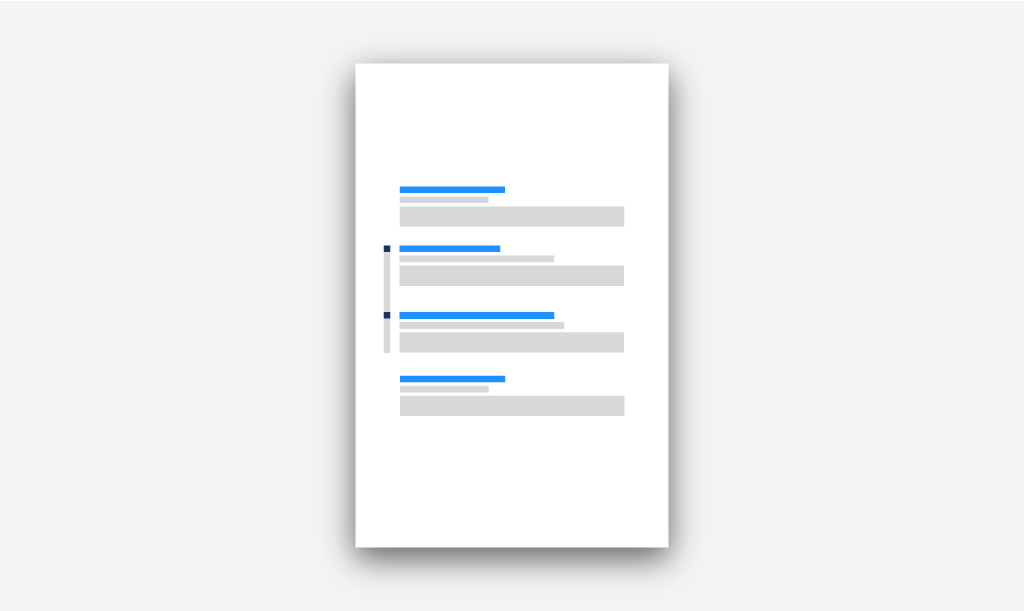
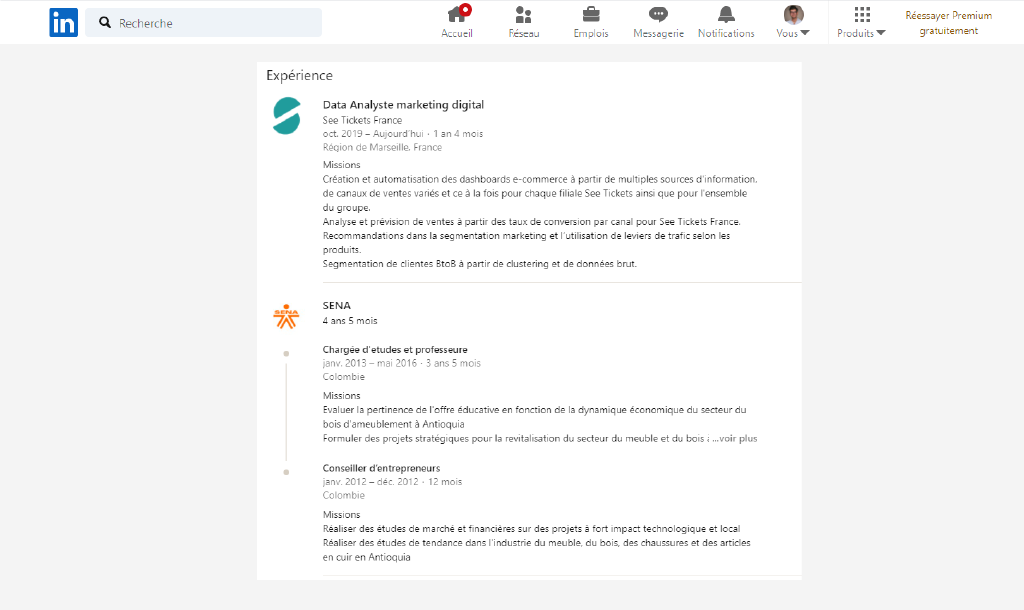
Comment LinkedIn utilise cette règle de design ?
Sur les profils LinkedIn, ce sont les expériences au sein de la même entreprise qui sont connectées visuellement.
Ceci permet de mettre en avant votre évolution au sein de l’entreprise. Les recruteurs comprennent que vous vous êtes investi sur plusieurs missions.
De plus, on comprend très vite que vos supérieurs vous ont fait confiance pour vous confier d’autres missions. Ce design permet d’imposer un peu plus votre légitimité dans votre domaine et rassure les recruteurs.

La loi de Miller : Une personne lambda ne peut retenir que 7 éléments dans sa mémoire immédiate

Les points clés de la loi de Miller :
- Mettez en avant les 7 éléments principaux de votre CV design.
- Réduisez le contenu à l’essentiel, au plus pertinent, pour ne pas submerger les recruteurs d’informations dont ils n’ont pas besoin.
- Organisez le contenu en petits morceaux pour aider le lecteur à traiter, comprendre et mémoriser facilement l’information.
- N’oubliez pas que la capacité de mémoire à court terme variera selon les individus, en fonction de leurs connaissances antérieures et du contexte situationnel.
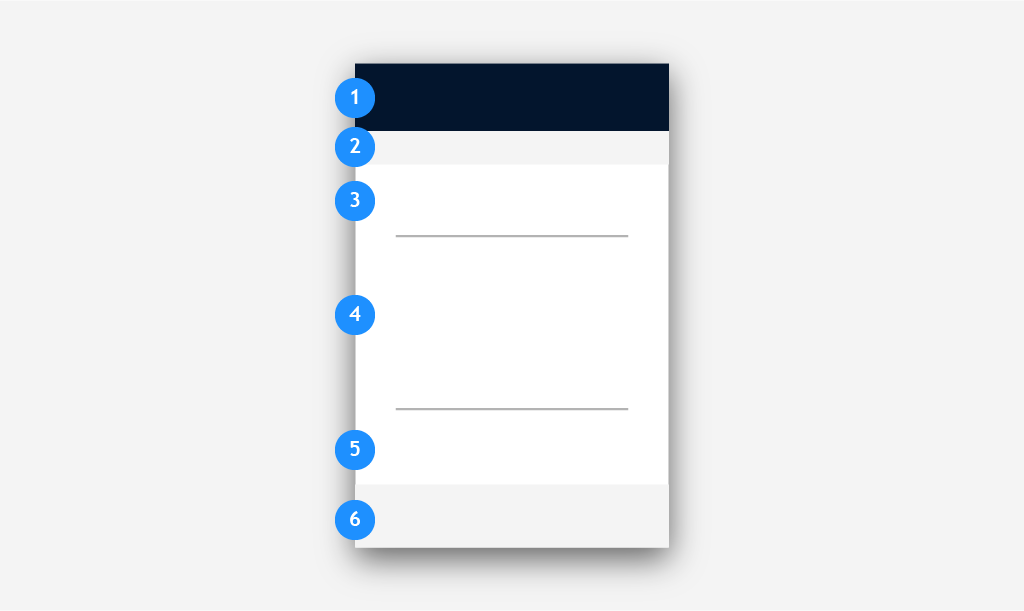
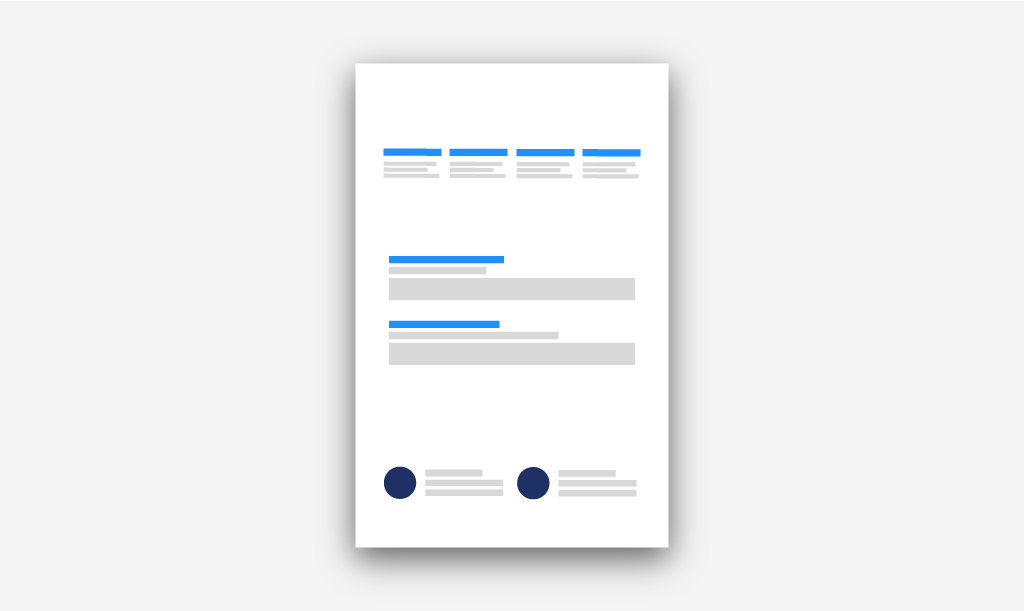
L’effet de position dans une série : L’humain se rappelle plus facilement du premier et du dernier élément d’une série.

Points clés de l’effet de position :
- Mettez en évidence le début et la fin de votre CV design pour renforcer leur mémorisation.
- Insérez dans ces zones les éléments importants du CV, notamment votre photo, nom, prénom, titre et localisation.
- Placez les éléments les moins importants au milieu des listes peut être utile car ces éléments ont tendance à être stockés moins fréquemment dans la mémoire immédiate.
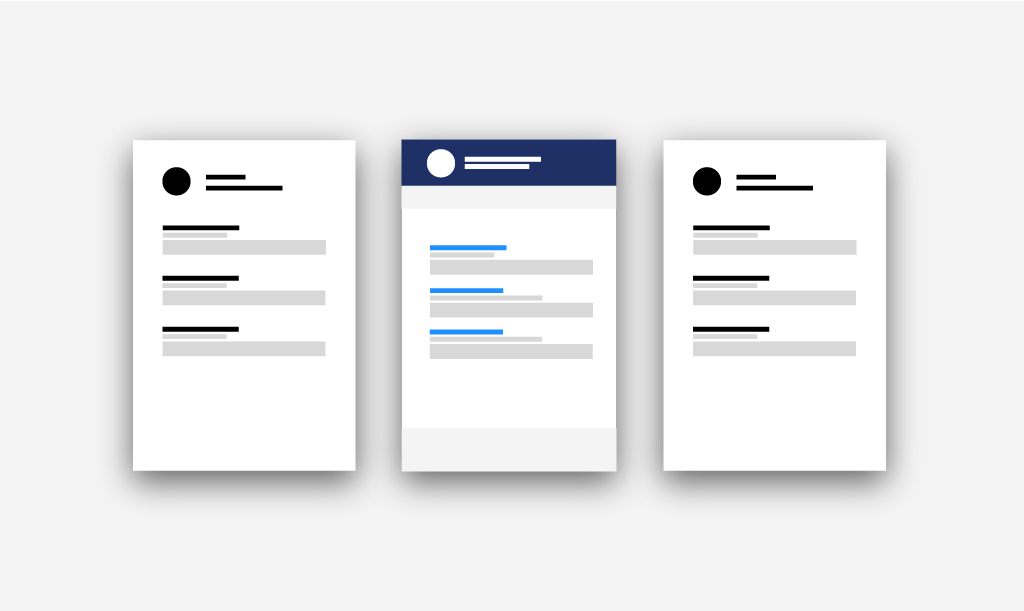
L’effet Von Restorff (ou effet d’isolation) : Lorsque plusieurs objets similaires sont présents, celui qui diffère du reste est le plus susceptible d’être retenu.

Points clés de l’effet de von Restorff :
- Même si la simplicité est le meilleur des design, ne faîtes pas un CV trop banal, qui ne marquera pas l’esprit des recruteurs.
- Ajoutez des couleurs d’arrière-plan à votre CV design mais gardez tout de même 70% de couleurs très claires (blanc ou gris clair).
- Soyez original dans votre “présentation” ou “profil”. Evitez les phrases bateaux du style “Fort de 3 ans d’expérience …” ou encore “Actuellement en recherche de …”



